Cuando iniciamos una estrategia digital, es necesario comenzar a obtener datos sobre la cantidad de usuarios que acceden a nuestra web y sobre el comportamiento de éstos en ella. Por ello, hoy te voy a explicar cómo instalar Google Analytics en WordPress. Antes que nada, conviene que sepas el significado literal de «instalar» Google Analytics en nuestra web. Debemos saber que para que Google Analytics recoja información, es necesario introducir un código JavaScript en la web que «lea» toda aquella interacción que realiza el usuario en nuestro WordPress. Lo podemos hacer de 3 formas;
Hacerlo mediante la herramienta de Google Tag Manager, hacerlo introduciendo el código manualmente en nuestra web, o utilizando un plugin de WordPress. Yo te recomiendo utilizar la primera opción ya que es la más escalable a futuro. A continuación, detallo el proceso que debemos seguir para cada método.
Instalar Google Analytics en WordPress con Google Tag Manager
Para instalar Google Analytics en WordPress con Google Tag Manager, es necesario introducir primero la etiqueta o el código de Tag Manager en nuestra web. Debemos saber que Google Tag Manager es una herramienta que sirve, entre otras cosas, para introducir códigos de seguimiento o tracking en nuestra web, aquí te detallo qué es Google Tag Manager y puedas conocer mucho más sobre esta herramienta. Con ella podemos introducir los códigos que nos permitirán realizar el seguimiento de conversiones en Google Ads además de poder introducir códigos de seguimiento de Facebook Ads o LinkedIn Ads entre otras muchas. La peculiaridad de hacerlo mediante Google Tag Manager es que, una vez introducido su código en nuestra web, no tendremos que introducir manualmente ningún código ni tendremos que instalar ningún plugin ahorrando espacio y tiempo de carga para nuestra web.
Para ello, debemos realizar los siguientes pasos:
- Darte de alta en Tag Manager mediante este enlace.
- Crear una cuenta en de Tag Manager.
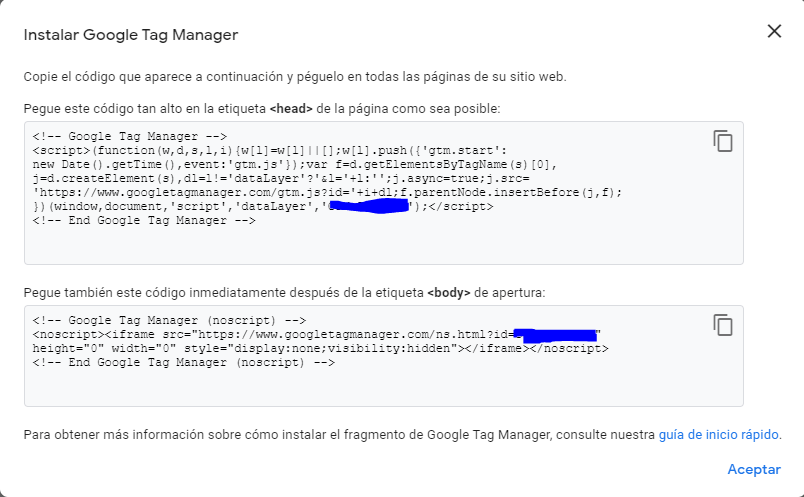
- Copiar el código de seguimiento que nos mostrarán una vez hayamos terminado de crear nuestra cuenta y seguir sus instrucciones.

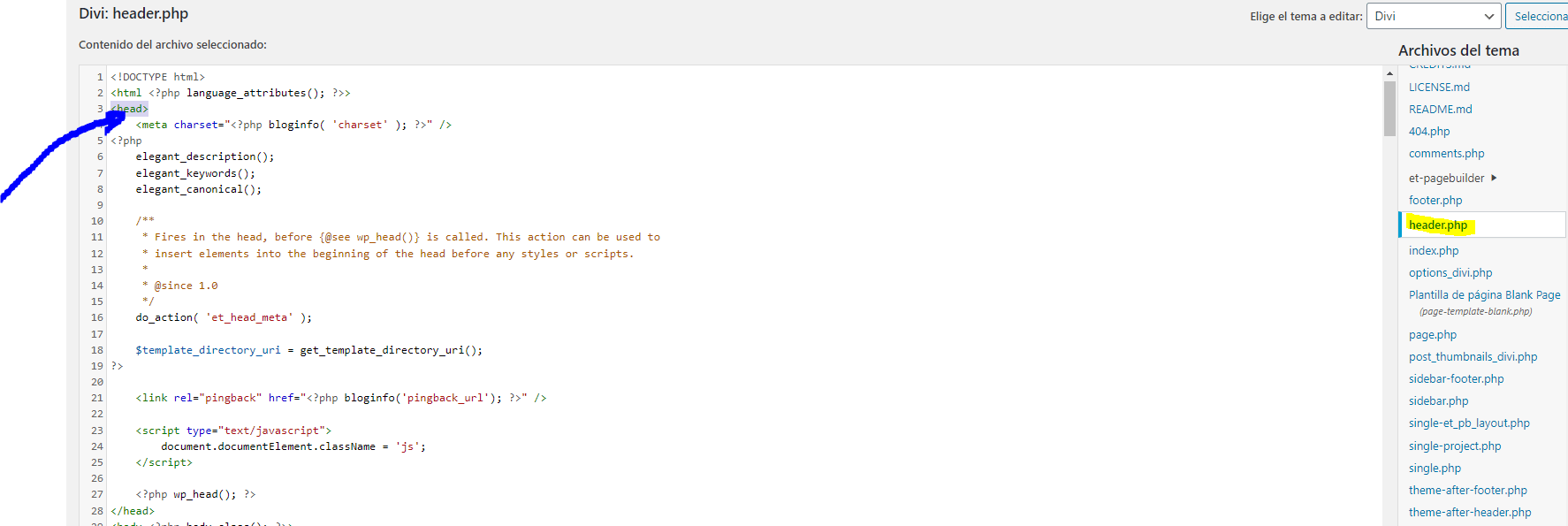
Una vez tengamos el código que debemos introducir, en WordPress tendremos que acceder a «Apariencia» -> «Editor de temas» -> Seleccionamos nuestro tema padre, y en el archivo header.php, introducimos el primer fragmento del código justo después de la apertura de la etiqueta <head>. Más tarde hacemos lo mismo con el siguiente código pero esta vez, justo debajo de la apertura de la etiqueta <body> de ese mismo archivo.

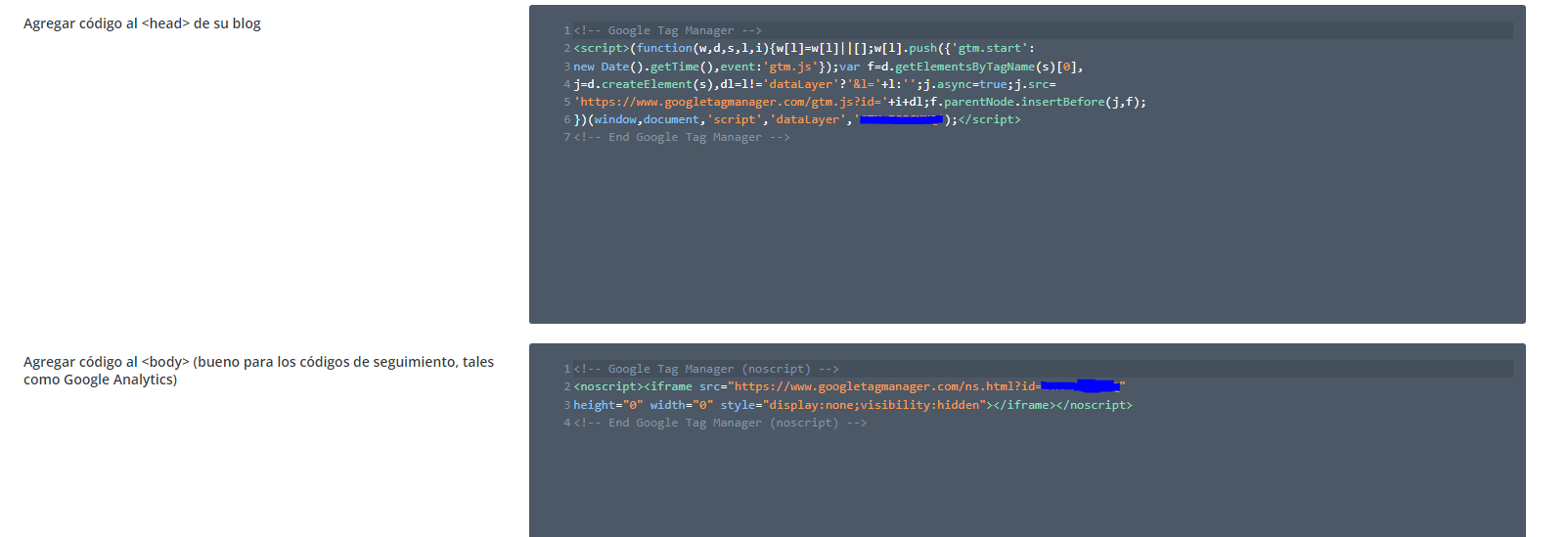
Quizá estés usando un tema que tenga una o varias opciones para añadir este tipo de códigos de forma más intuitiva sin necesidad de acceder al header.php. Por ejemplo, yo uso el tema Divi y nos permite añadir este tipo de códigos de esta forma:

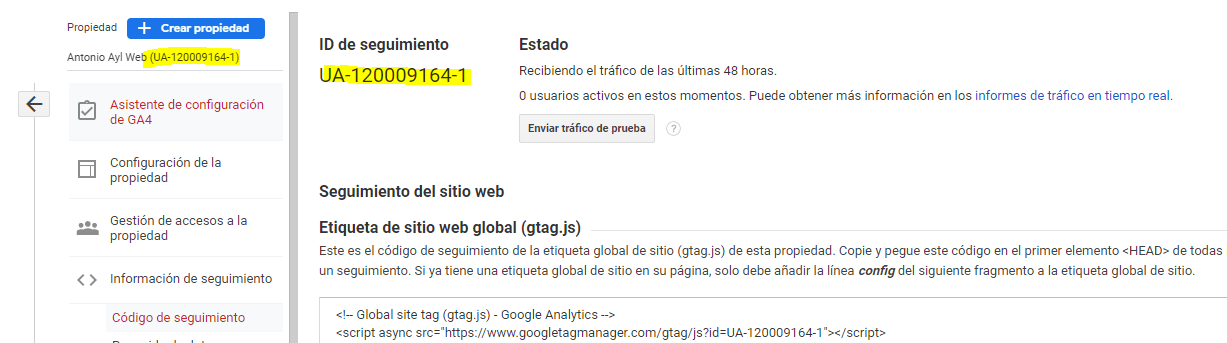
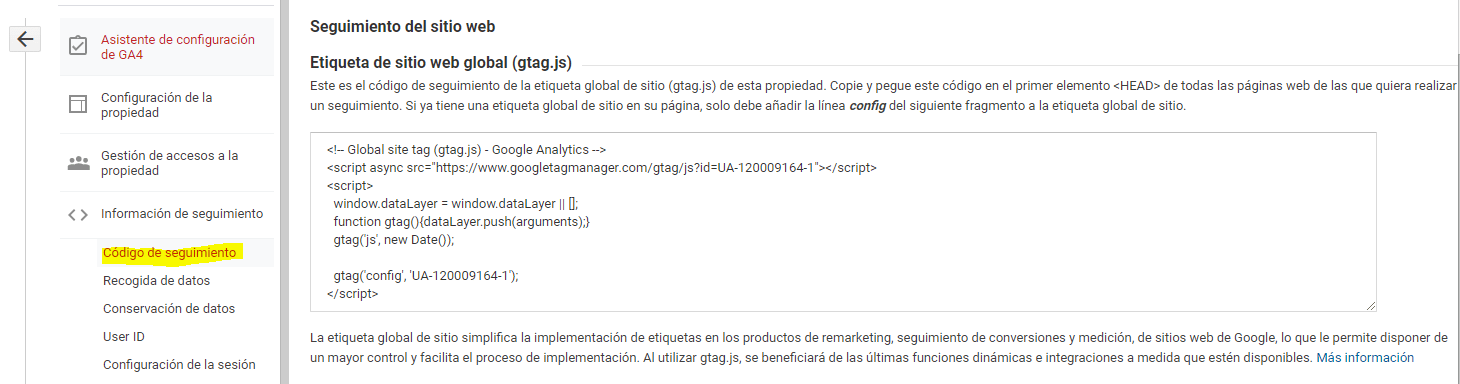
Por último, debemos crear en Tag Manager la etiqueta de seguimiento de Google Analytics que será la que permita trackear a los usuarios y obtener información sobre ellos. Para configurar esta etiqueta, simplemente tendremos que añadir nuestro Identificador de propiedad de Analytics que encontraremos en el apartado de Administración, a nivel de propiedad y luego seleccionamos información de seguimiento donde, por último, seleccionaremos código de seguimiento.

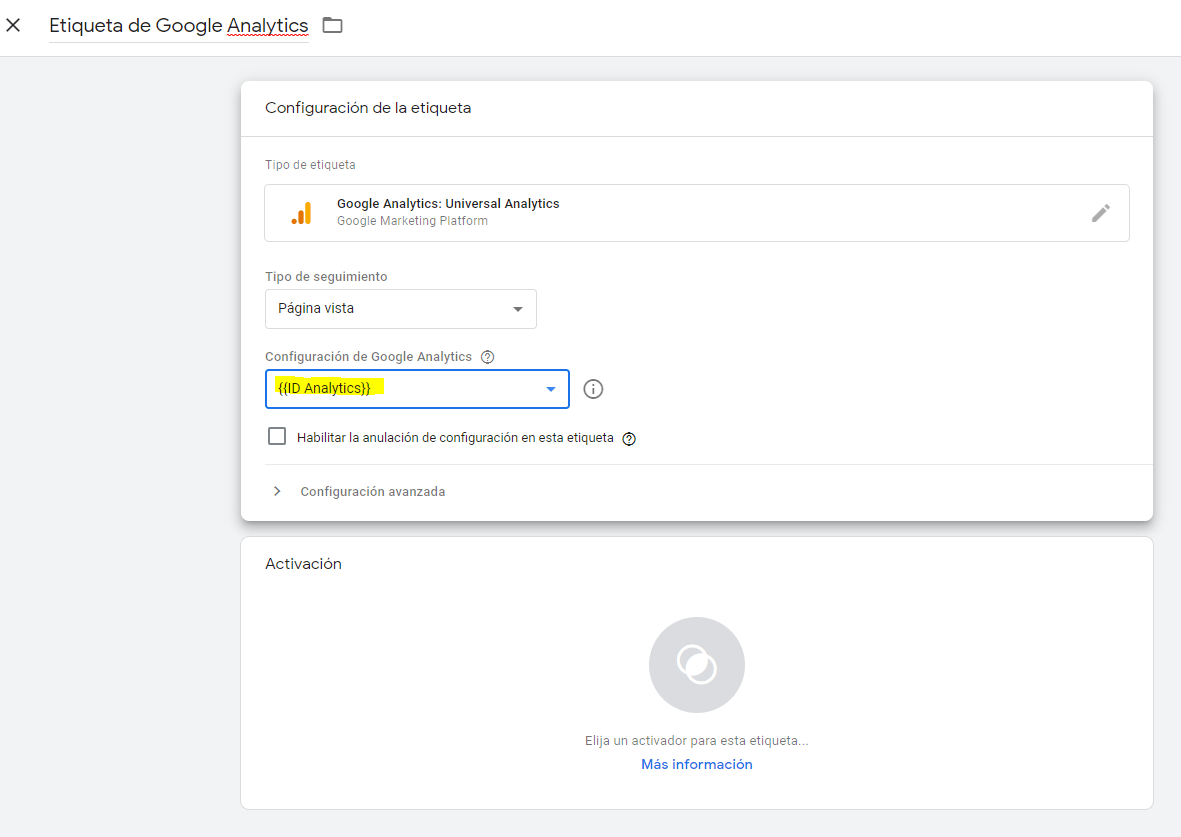
Copiamos nuestro ID de seguimiento y luego lo pegamos en la etiqueta que estamos configurando en Google Tag Manager. Creamos una variable con este Identificador que podremos utilizar en las futuras etiquetas que creemos de analytics.

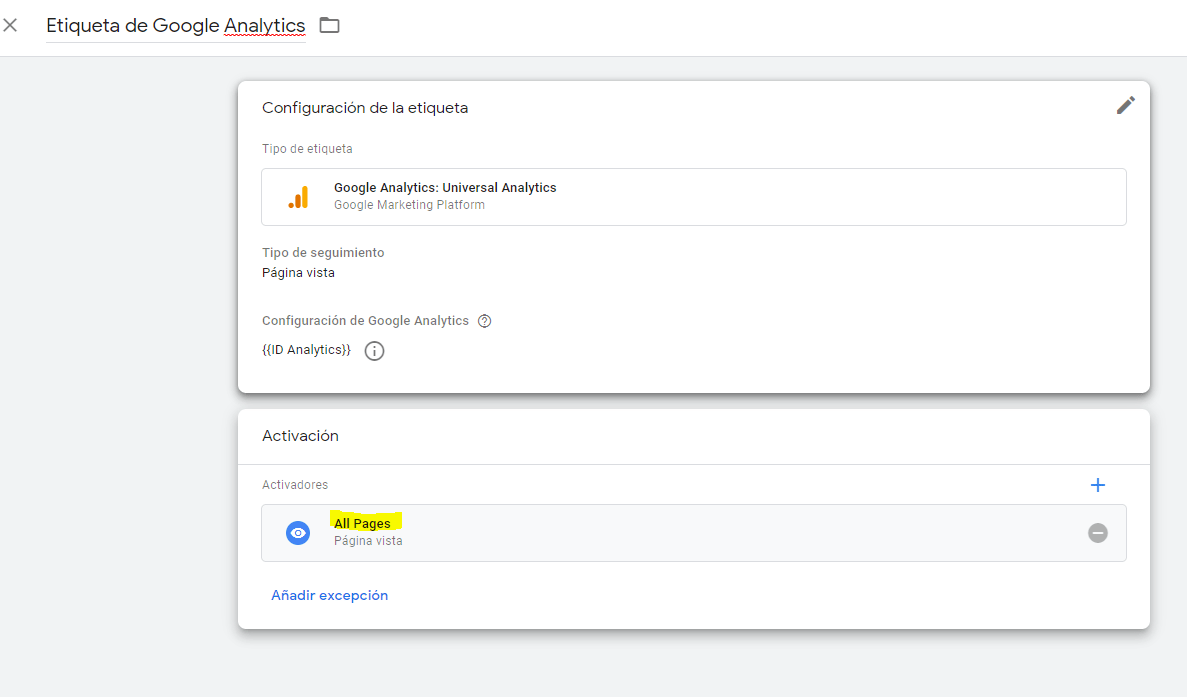
Una vez introducido el UA en la etiqueta, añadimos el activador que podremos escoger de forma predeterminada (All pages). Hacemos clic en enviar y listo. Ya tenemos instalado el código de Google Analytics en la web. Para comprobarlo, tan solo tendremos que acceder a nuestra página y comprobar que en el informe de tiempo real, está apareciendo nuestra sesión.

Instalar Google Analytics en WordPress introduciendo el código manualmente
En el apartado anterior tuvimos que introducir el código de Google Tag Manager de forma manual para luego añadir de forma muy sencilla el de Analytics. En este caso, la diferencia reside en que instalaremos de forma manual y directa el código de seguimiento de Google Analytics sin depender de la herramienta de Tag Manager. Sinceramente, es la segunda opción que recomendaría por debajo de la primera ya que, si haces esto, tendrás que estar instalando otros códigos de forma manual (y créeme que tendrás que hacerlo) cuando podrías gestionarlo todo mediante el propio Google Tag Manager.
Para hacerlo, tendremos que seguir los mismos pasos que realizamos para instalar el código de Tag Manager:
- Localizar el código de Google Analytics que tendremos que introducir. Para ello, nos dirigimos al panel de administración, en la columna de propiedades, hacemos clic en información de seguimiento y luego en código de seguimiento.

- En WordPress tendremos que acceder a «Apariencia» -> «Editor de temas» -> Seleccionamos nuestro tema padre, y en el archivo header.php, introducimos el primer fragmento del código justo después de la apertura de la etiqueta <head>. Recuerda, que hay temas que no necesitan de esto ya que puede que tenga una o varias opciones para añadir este tipo de códigos de forma más intuitiva. Por ejemplo, yo uso el tema Divi y nos permite añadir este tipo de códigos de esta forma (añadir enlace de ID).
Instalar Google Analytics en WordPress con un plugin
Esta sería la opción más sencilla pero con dos matices importantes;
- No tiene escalabilidad, es decir, al igual que el método anterior, instalamos un plugin que nos introduce el código de Analytics cuando podemos hacerlo nosotros perfectamente sin tener que añadir un elemento más a nuestra página aliviando la carga de ésta.
- Sólo conseguirás instalar el código de Analytics cuando es muy probable que necesites instalar más en el futuro dependiendo de más plugins y sobrecargando la página.
Para hacerlo, tendremos que descargar el plugin oficial de la herramienta para WordPress, bien puedes buscarlo en el buscador de plugins poniendo » » o bien puedes acceder a este enlace.

Conclusiones
En cualquier caso e independientemente de la opción que hayas tomado, ahora tendrás configurada de tu propiedad de Google Analytics para comenzar a obtener datos. Pero ojo, aun queda mucho por hacer puesto que la herramienta es increíblemente versátil y nos permite una infinita variedad de opciones e informes que podremos moldear añadiendo más etiquetas de seguimiento. Por ahora, te recomiendo hacerte con ella, curiosearla e ir observando el tráfico que accede a tu web. También te recomiendo leer sobre cómo funciona Google Tag Manager para poder avanzar en este camino. Estoy seguro de que te servirá.